当前位置:首页 > 行业新闻 > 全文
- 行业新闻
Industry News
HTML5 语言搭建的网站对于优化有啥好处吗,一叶障目
发布时间:2021-8-26 18:49:35 发布者:沫沫
一、什么叫HTML5
HTML的英文全称为Hyper Text Markup Language,即超文本标记语言。HTML5是HTML的一个新版本。HTML 不是一种编程语言,而是一种标记语言 (markup language)。
HTML5是万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言(HTML)的第五次重大修改。
二、html5和html4的区别
1、简化的语法
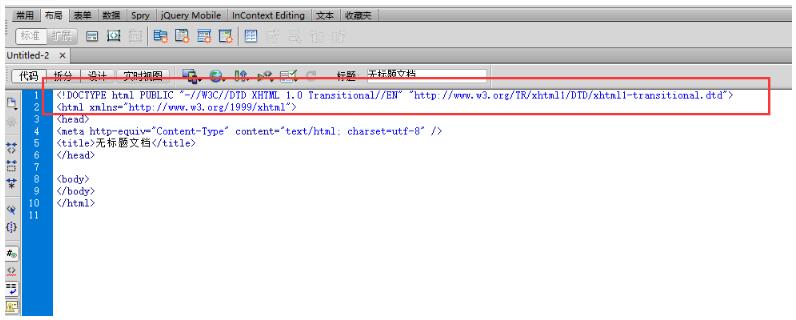
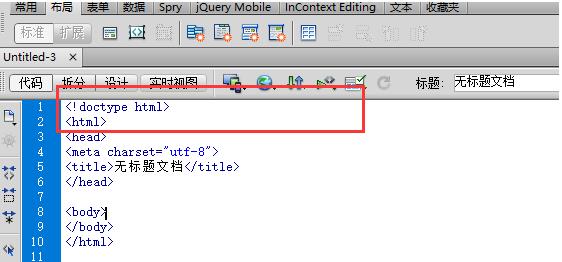
HTML5简化了非常多细微的语法。比如doctype的声明,你仅仅须要写即可了。


2、新增<header> 和 <footer> 标签
HTML5设计的一个原则是更好的体现站点的语义性,所以添加了<header>和<footer>这种标签,用来明白表示在网页的结构。
3、新增 <section> 和 <article> 标签
与<header>, <footer>类似。<section>和<article>也有利于清晰化网页的结构,更有利于SEO。
4、新增 <audio> 和 <video> 标签
这两个标签可能是HTML5里面最实用的两个标签了。顾名思义。这两个标签是用来播放音频和视频的。
5、去掉 <b> 和 <font> 标签
官方的解释是应该用CSS来替代这两个标签。
三、html5增加了那些新特性
1、语义标签
html5语义标签,可以使开发者更方便清晰构建页面的布局

2、增强型表单
html5修改一些新的input输入特性,改善更好的输入控制和验证
html5新增了五个表单元素
html5新增表单属性
3、音频和视频
html5提供了音频和视频文件的标准,既使用<audio>元素。
音频:<audio src=" "></audio>
<audio controls> //controls属性提供添加播放、暂停和音量控件。
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
您的浏览器不支持 audio 元素。 //浏览器不支持时显示文字
</audio>
视频:<video src=" "></video>
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
您的浏览器不支持Video标签。
</video>
四、html5书写标准
结构清晰,简化标签,命名规范具有语义化
网页的主要构成是:
结构(结构就好比人的身体,html)
样式(样式就好比人的穿衣打扮,css 也可以说是网页的美容师)
行为(行为好比人会唱歌会跳舞 javascript)
命名规范:
1、驼峰命名法 subMenu
2、划线命名法(匈牙利命名法) sub_menu
注意:命名不能以数字开头;不要用标签名来命名
四、html5书写标准
结构清晰,简化标签,命名规范具有语义化
网页的主要构成是:
结构(结构就好比人的身体,html)
样式(样式就好比人的穿衣打扮,css 也可以说是网页的美容师)
行为(行为好比人会唱歌会跳舞 javascript)
命名规范:
1、驼峰命名法 subMenu
2、划线命名法(匈牙利命名法) sub_menu
注意:命名不能以数字开头;不要用标签名来命名

五、HTML5和SEO优化
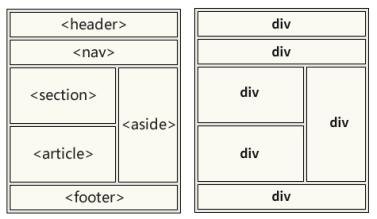
HTML5引入一些新的元素,例如,<header>、<article>、<aside>、<footer>,这样一个网页将会变的更有意义。
我把HTML5代码都看了下,新增了不少新元素,整理了下,这些标签应该对SEO还是比较有影响的,适当运用,也许对SEO优化是有很大好处的!
结构上
1、<header>定义了站点的头部信息,也就是页眉,一般放置网站的站点名称以及LOGO和导航栏。搜索引擎更容易识别站点的类型。
2、<nav>定义导航链接,也就是栏目或者频道的链接。搜索引擎可以更好了解网站的信息架构,分类等。良好的信息架构,更有利于蜘蛛的爬行和权重的分布。
3、<footer>定义了底部信息,也就是页脚。放置页脚导航,一些比如公司介绍,联系我们之类的信息。一般来说对网站比较不重要,有可能搜索引擎会降低其位置的权重。
4、<section>该元素用来表示网页中不同的分区。优势体现在每个部分都可以有其独立的HTML标题。这可以让搜索引擎更好的了解网页的结构是如何划分的。搜索引擎可能会根据网页中的<section>标签找出其信息架构。(同左撇子)
5、<article> 定义文章区域,可以更有利于搜索引擎识别网页的内容以及判断相关性。,
6、<aside>定义页面内容之外的内容,在左侧或右侧边栏。比如知乎右侧的“相关问题”就属于<aside>区域。aside标签的文字信息与article标签区域的文字信息最好是相关。可能会影响到该页面和目标页面的排名。
补充:这些结构元素有些在HTML4时代,一般是用div来定义。如<div id="header">、<div id="nav">和<div id="footer">,但是难免有些网站会采用其它的命名方式。而HTML就把这些都标准化了,规范化了,简洁明了。更有利于搜索引擎衡量网页上的内容和相关性,甚至分配权重的流向。

以上就沫沫对于是关于HTML5 语言搭建的网站对于优化有啥好处吗,一叶障目的解读,优化之难,不亚于上“青天”,学术无止境,有优化相关问题欢迎一起探讨,我们致力于百度、360、搜狗等手机移动端及整站优化方案,分享快速提升网站排名的优化方法及技巧,做的了优化,稳的住排名是沫沫的宗旨,网站排名流量如何取决于您的选择与格局!
